Gestaltpsychologie: hoe gebruik je de ‘Wet van continuïteit’ in webdesign?
We zien de wereld in patronen. Dit is een handig trucje van onze hersenen. Wanneer we alles als losse onderdelen zouden zien, zonder onderling verband, worden we gillend gek. Doordat we alles in patronen zien, kunnen we visuele informatie makkelijker verwerken. Dit fenomeen vormt de basis van de Gestaltpsychologie. Mateloos interessant én ook toepasbaar in webdesign. Bijvoorbeeld om de blik van websitebezoekers te sturen naar de plaats waar jij wil dat ze kijken.
Gestaltpsychologie: Wet van continuïteit
De Gestaltpsychologie bestaat uit 5 wetten, waarvan ik in dit artikel graag wil inzoomen op één van deze vijf, namelijk de wet van continuïteit. Dit principe stelt dat wanneer elementen op één doorgaande lijn liggen, we dénken dat er continuïteit in de lijn is. Ook als deze er eigenlijk niet is. De losse elementen worden door ons brein als één geheel gezien. Elementen die op een doorgaande lijn of kromming worden geplaatst, worden in onze waarneming vliegensvlug gegroepeerd tot een patroon.

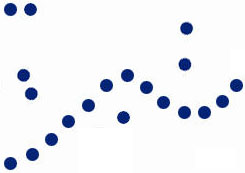
In de afbeelding hiernaast staan feitelijk een aantal losse punten. Echter zien we een golvende lijn van punten, en niet een aantal losse stippen. We volgen de flow. Onze hersenen vullen automatisch de ontbrekende informatie aan. Hierdoor zien we niet de losse stippen, maar een stippenpatroon in een golvende lijn. Een aantal punten hoort hier wel bij, en een aantal niet.
Wet van continuïteit in webdesign
De wetten uit de Gestaltpsychologie kun je inzetten in webdesign, om je website nog overtuigender te maken. Je kan de kijkrichting van een websitebezoeker sturen door een ‘flow’ toe te voegen aan het webdesign. Ik bespreek hieronder twee manieren hoe je de Wet van continuïteit kan gebruiken in design.
- Verleiden ogen
- Suggereer beweging
Verleid websitebezoekers met oogcontact
Of je het wil of niet, we volgen automatisch de kijkrichting van iemands ogen. We kijken waar de ander naar kijkt. Dit algemene fenomeen biedt de mogelijkheid om websitebezoekers te sturen met behulp van goed uitgekiende afbeeldingen.
Voorbeeld
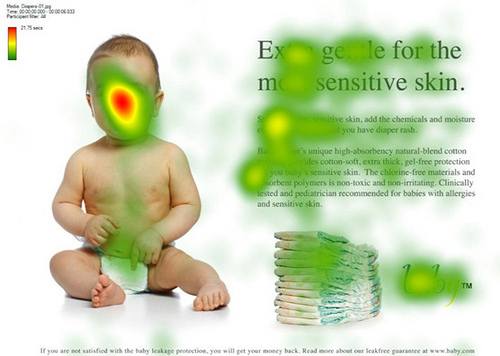
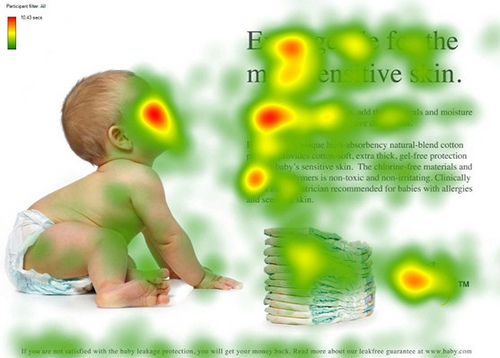
In een eyetracking onderzoek is vastgesteld wat er gebeurt als de kijkrichting van de baby in onderstaande advertentie voor luiers wijzigt. Even een korte uitleg over eyetracking: er wordt onderzocht waar de ogen van proefpersonen naar kijken. De rode gebieden zijn bekeken door 80 tot 100 procent van de mensen. In de eerste afbeelding kijkt de baby recht vooruit. Hierdoor kijken wij vooral naar het gezicht van de baby (“Oh, hoe schattig!). Voor de tekst is weinig aandacht, terwijl het de adverteerder daar om draait. Hij wil zijn boodschap overbrengen. Wanneer de baby richting de tekst kijkt, is de kijkrichting compleet anders. Niet alleen de tekst krijgt meer aandacht, ook de ‘kijkbreedte’ is veel groter. We volgen de blik van de baby, waarna slim de aandacht op de tekst wordt gelegd.


Andere voorbeelden
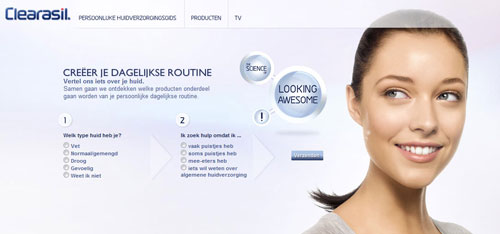
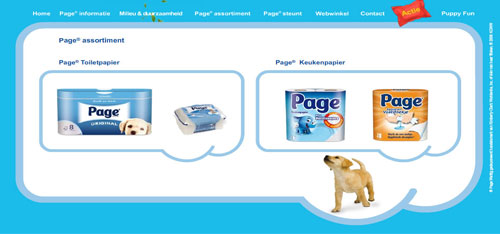
Na online research heb ik enkele andere voorbeelden gevonden van bekende merken die de kijkrichting van websitebezoekers sturen door middel van ogen. En het werkt zelfs met dieren, bewijst Page. Doordat we de blik volgen van de dame en de puppy, wordt onze aandacht gezogen naar het belangrijkste onderdeel van de site. Precies waar Clearasil en Page onze blik wil hebben.


Beweging suggereren
Met Roland Garos op tv is het voor niemand moeilijk voor te stellen dat we beweging volgen met onze ogen. Wanneer een bal van links naar rechts wordt geslagen op het scherm, volgen wij automatisch de bal. De tennisspeler die bal heeft weggeslagen interesseert ons tijdelijk niet, tot dat de bal weer zijn richting op komt. Dit zelfde effect kun je ook op een website toepassen.
De suggestie van beweging kun je op een website gebruiken om de kijkrichting van websitebezoekers te sturen. Je hoeft hiervoor geen moeilijke animatiefilmpjes te laten maken met echte beweging, de suggestie dat iets beweegt of gaat bewegen is voldoende.
Adidas stuurt onze kijkrichting naar links met deze header op hun website, doordat de beweging de kant opgericht is. Onhandig is dat het logo en de tekst rechts staan, waardoor deze niet de gewenste aandacht krijgen. De sportieve man had beter naar rechts kunnen rennen, naar het logo toe, om het gewenste effect te behalen. Bij deze dus een tip voor Adidas om hun site te verbeteren!

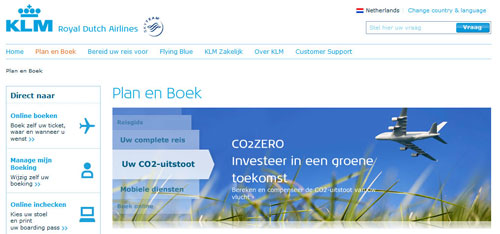
De KLM pakt het beter aan dan Adidas. Door het vliegtuig richting de belangrijkste tekst op de pagina te laten vliegen, wordt de aandacht hier op gericht.

Overtuig websitebezoekers met Gestaltpsychologie
Ik heb nu twee manieren besproken om effectief gebruik te maken van de Wet van continuïteit, maar je zou er tientallen kunnen bedenken. Deze wet uit de Gestaltpsychologie kan de blik van een websitebezoeker sturen, omdat onze hersenen automatisch elementen groeperen die op één lijn liggen. Deze lijn kun je gebruiken, door bijvoorbeeld de kijkrichting van ogen te gebruiken of (de schijn van) beweging te gebruiken. Als je deze techniek slim toepast, leg je meer aandacht op de belangrijkste onderdelen van je website. Hiermee vergroot je dus de overtuigingskracht van je boodschap!






