Wat is beter: een mobiele of responsive website?
Is jouw website al mobiel-vriendelijk? Steeds meer mensen maken gebruik van een mobiele telefoon of tablet bij het bezoeken van een website. Voor sommige van onze klanten lopen deze cijfers op tot wel 55 procent! Laat je mobiele gebruikers dus niet links liggen. Een website die geoptimaliseerd is voor mobiel gebruik is vandaag de dag strikte noodzaak.
Update november 2016: Wist je dat Google “Mobile First” gaat indexeren? Heb jij een mobiele website (dus: geen responsive website die mobiele gebruikers dezelfde content biedt als desktopgebruikers), dan kan dit nadelig zijn voor je vindbaarheid. Ben je benieuwd of dit ook voor jou geldt en wil je zeker weten dat je vindbaarheid niet in gevaar komt? Ik adviseer je graag! Neem gerust contact met ons op en vraag naar Anouk.
De noodzaak van een mobiele of responsive website
Wanneer je website niet mobielvriendelijk is, zullen bezoekers met deze apparaten sneller afhaken. Als zij een website aantreffen die niet gebruiksvriendelijk is op een mobiel apparaat, gaan zij op zoek naar een website die wel in deze behoefte voorziet. Het gevolg is verlies van potentiële klanten, maar ook hoge bounce rates via mobiele apparaten, waarbij je de kans loopt dit uiteindelijk terug te zien in een daling van je posities in Google.
De keuze: een responsive of mobiele site?
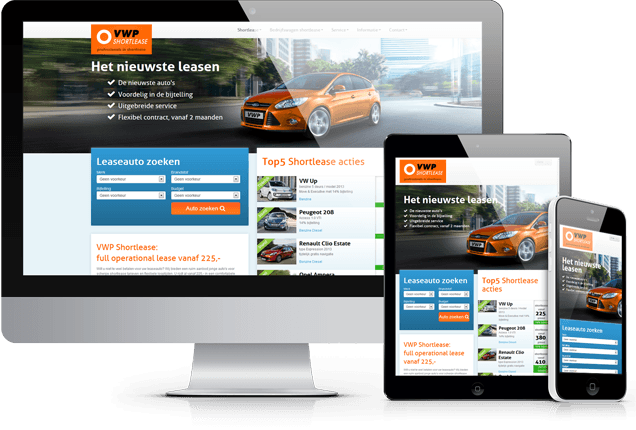
Wanneer je je website mobiel-vriendelijk laat maken, is er één belangrijke vraag die je jezelf zou moeten stellen: kies je voor een responsive website of voor een mobiele website? Bij een responsive website heb je één site met één ontwerp dat geschikt is voor alle apparaten, van mobiele telefoon of tablet tot laptop of desktop-computer, ongeacht welke resolutie.
Een mobiele website daarentegen is in feite een tweede website, die meestal draait op een eigen subdomein (bijvoorbeeld m.domeinnaam.nl) en die speciaal ontwikkeld is voor mobiele apparaten. Wanneer je een website bezoekt die ook een mobiele site aanbiedt, leest een scriptje uit met welk apparaat je de website probeert te bezoeken en toont je afhankelijk daarvan de gewone website of de mobiele site.
»JA! ik wil graag een mobiele of responsive site!
Een mobiele website; waar moet ik rekening mee houden?
Zowel aan een mobiele site als aan een responsive website kleven voor- en nadelen. Deze schuilen enerzijds in de verwachtingen van de bezoeker (welke inhoud en functionaliteiten verwacht deze, en wat krijgt hij/zij uiteindelijk voorgeschoteld) en anderzijds in de techniek. Een mobiele website geeft je als website-beheerder de kans om de gebruikerservaring van de website af te stemmen op het apparaat. Een bezoeker via een smartphone heeft misschien andere wensen en eisen dan een bezoeker via een desktop computer.
- Kies je voor een op maat gemaakte mobiele site, afgestemd op de wensen en eisen van je bezoekers? Houd er dan rekening mee dat je dan ook twee websites hebt die onderhouden moeten worden. Gebruikt je mobiele website de content van je gewone website, dan vervalt dit argument, maar heb je minder mogelijkheden om je site te optimaliseren voor mobiel gebruik.
- Wanneer op strategisch niveau wordt gekeken naar de eisen en wensen die de bezoeker stelt aan een mobiele site, is een mobiele website een krachtig instrument. Je kan je bezoekers precies die beleving kan geven die aansluit op de reden van het bezoek. In de praktijk gaat dit echter vaak mis. Een mobiele website is dan té beperkt. Ook worden mobiele websites vaak voorgeschoteld aan tabletgebruikers die liever een responsive website met volledige functionaliteit zien.
- Kies je voor een mobiele website, kies dan nooit een “confectie” oplossing, maar ga voor maatwer. Doe onderzoek naar de wensen en eisen van de mobiele gebruiker en zorg ervoor dat je website in deze wensen en eisen voldoet. Bied mobiele gebruikers ook altijd de mogelijkheid over te schakelen naar de volledige website, voor wanneer de mobiele site niet aan hun verwachtingen voldoet. Traditioneel plaats je deze verwijzing in de footer.