Website mobiel vriendelijk maken? Zo werkt het!
Het zal je vast niet verrassen als we je vertellen dat sinds 2016 het merendeel van jouw websitebezoekers je website bezoekt vanaf hun mobiel of tablet. Mobiel surfen is een geheel andere ervaring: de bezoeker heeft een kleiner scherm en stuurt je website aan via touch screen. Dit vraagt om een andere aanpak: je moet je website mobiel vriendelijk maken! Heb jij dit nog niet voor elkaar? Dan wordt jouw website genadeloos afgestraft door Google en bestaat de kans dat je meer dan de helft van je bezoekers misloopt. Dat doet pijn! Wij vertellen je hoe jij je website mobiel vriendelijk kan maken én hoe je je bezoekersaantal behoudt (en misschien zelfs verhoogt!).
Google mobile test: even door de pijn heen
First things first: kijk eerst hoe mobiel vriendelijk jouw website is door een Google mobile test uit te voeren. Google heeft hier een prima tool voor die in detail aangeeft op welke punten je je website kan verbeteren. Zo kan het zijn dat je hele website nog niet mobiel vriendelijk is en het kan ook zijn dat alleen bepaalde pagina’s verbeterd moeten worden. Bijvoorbeeld omdat de tekst te klein is of de content te breed. Hoe zit het met jouw website? Het is belangrijk dat je precies weet hoe jouw website het doet, want een mobiel vriendelijke website scoort –ook wat betreft SEO– hoger in Google! Afhankelijk van het doel van je website, heb je twee opties: je maakt je website responsive of je bouwt een nieuwe mobiele website.
Deze website is mobiel vriendelijk, maar kan verbeterd worden.
Responsive website: pas je huidige website aan
Vraag jezelf af: met welk probleem komt jouw bezoeker op je website? Ben jij een verzekeringsmaatschappij zoals Nationale Nederlanden? Dan wil de bezoeker doorgaans informatie inwinnen en dat hangt niet af van het apparaat dat hij gebruikt. In zo’n geval kies je voor een responsive website, een website waarbij de weergave wordt aanpast aan de resolutie van het apparaat dat je bezoeker gebruikt. Dit betekent dat jouw website anders wordt weergegeven en dat dit afhankelijk is van de resolutie van het apparaat dat je bezoeker gebruikt. Onze website, www.forresult.nl, is responsive. We hebben voor deze opzet gekozen omdat onze bezoekers altijd dit willen:
- Hoog in Google staan
- Meer bezoekers krijgen
- Conversie verhogen
- Informatie over SEO/SEA
- Contact met ons
Naast het feit dat onze website zich aanpast aan de resolutie van het apparaat van onze bezoeker, hebben we ook in ons fundamentele ontwerp rekening gehouden met de wensen van alle bezoekers. Dit zie je bijvoorbeeld hieraan:
- Navigatie: kort en overzichtelijk menu, makkelijk te vinden
- Plaatsing van buttons: meteen in zicht, groter op mobiel
- Plaatsing van informatie: het allerbelangrijkste eerst in beeld

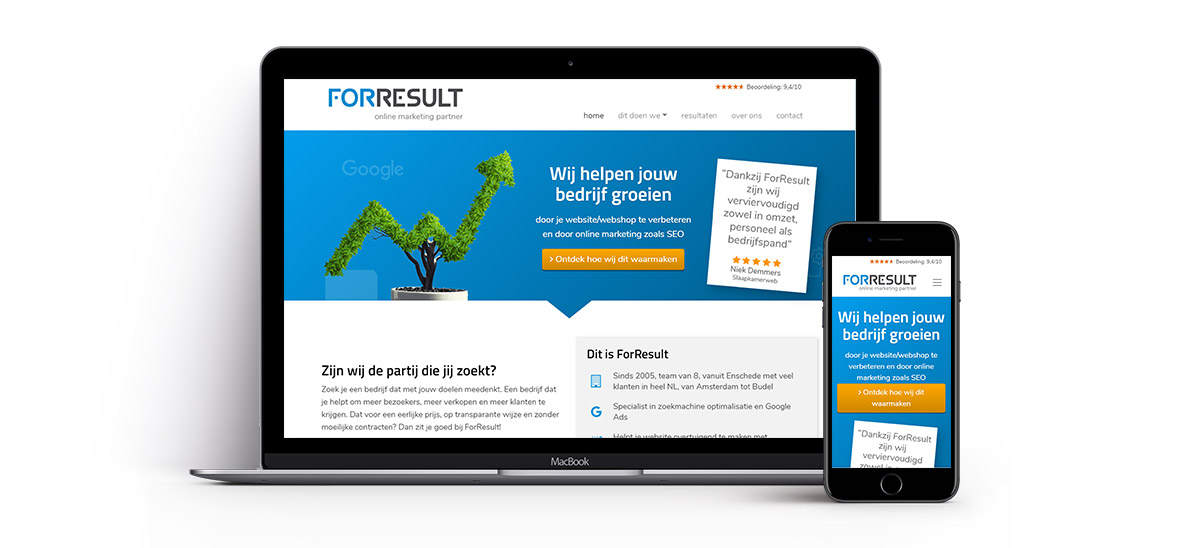
Forresult.nl: links een weergave voor desktop met resolutie 1200x800px en rechts voor een iPhone 5 met resolutie 320×568 px.
Hoe maak je je website responsive?
Dan natuurlijk de vraag: hoe kan je je website responsive maken? Dit hangt vooral af van hoe je website is opgebouwd en welk CMS-systeem je gebruikt. Voor een website in WordPress heb je bijvoorbeeld automatische tools als WPTouch. Een dergelijke tool lijkt handig, maar kan nadelen opleveren omdat deze vooral gericht is op mobiele telefoons en tablet gebruikers over het hoofd ziet. In verreweg de meeste gevallen raden we het werken met ‘media queries’ aan. Dit betekent dat je door middel van stijlregels in je codetaal per schermgrootte instelt hoe je website wordt weergegeven. Heb je hulp nodig bij het instellen van jouw codetaal? Zoek eens contact met ons broertje ForSites, expert in websites bouwen en jouw website mobiel vriendelijk maken.
Mobiele website: een nieuwe versie
Sommige bedrijven weten dat het apparaat van de bezoeker iets zegt over de vraag waarmee de bezoeker op hun website komt. Neem bijvoorbeeld de NS. Bezoek je de website van de NS vanaf je mobiel? Dan is het best aannemelijk dat je iets wilt lezen over vertrektijden, prijzen en eventuele vertragingen. Belangrijke informatie die de NS als eerste dient weer te geven op de mobiele versie van hun website. Een bezoeker die niet vanaf zijn mobiel, maar vanaf zijn pc naar de website van de NS surft, kan geïnteresseerd zijn in de verschillende abonnementen en neemt de tijd om zich in te lezen. Deze bezoeker heeft andere wensen, een goed leesbare en overzichtelijke tekst bijvoorbeeld. Stel jezelf, met deze kennis, nog eens de vraag met welk probleem een bezoeker jouw website bezoekt. Kom je tot de conclusie dat jouw bezoeker vanaf zijn telefoon heel andere informatie zoekt dan wanneer hij zijn pc gebruikt? Dan heb je twee versies van je website nodig: één versie laat je pc-vriendelijk ontwerpen en je laat de andere website mobiel vriendelijk maken.
Extra tip! Wanneer je werkt met twee versies van je website, voorkom dan duplicate content. Dit wordt afgestraft en hiermee help je je SEO om zeep! Neem contact met ons op om te checken of dit ook voor jou geldt.
Mobile first: zó kom je hoog in Google
Als je je website écht mobiel vriendelijk wilt maken, ga je voor een ‘mobile first’ ontwerp. Dit houdt in dat je je website eerst laten ontwerpen voor mobiel; nog vóórdat je de desktop versie ontwerpt. Je houdt dan automatisch eerst rekening met bijvoorbeeld de weergave (en resolutie!) van afbeeldingen voor een snellere laadtijd, de weergave van tekst, de plaatsing van buttons en vele andere zaken. Omdat je je bezoekers op deze manier het beste bedient, werkt dit ook het beste voor je SEO. Google beloont je met voorrang op andere niet-mobiel vriendelijke sites waardoor je in verhouding hoog in Google scoort.
Heb je na het lezen van deze blog behoefte om eens te sparren over jouw website? Je mag ons bellen of even langskomen voor een kop koffie zodat we er samen voor kunnen zitten!