Wat is de meest gebruikte schermresolutie?
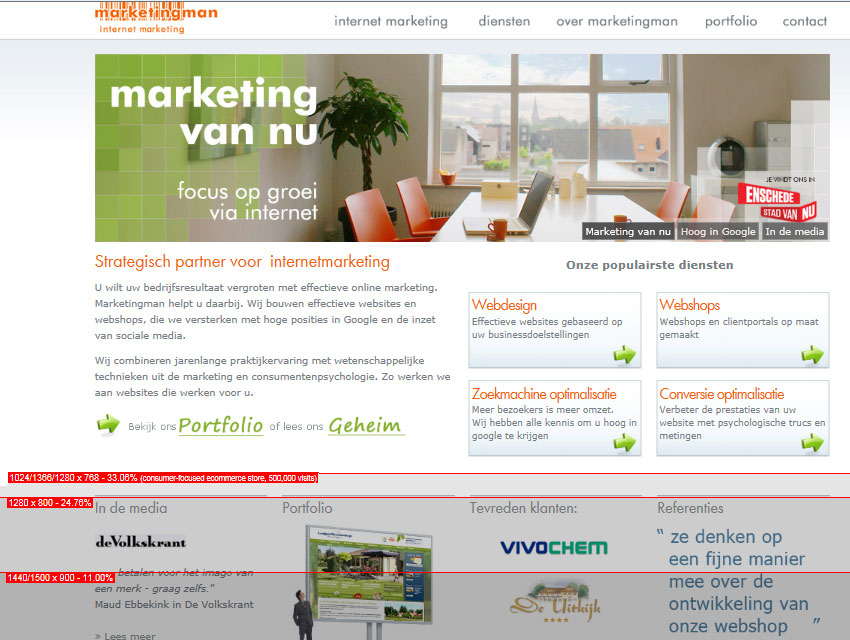
Via Google Analytics bepaal je eenvoudig met welke schermresolutie jouw pagina het meest wordt bekeken, zodat je hier rekening mee kan houden in de lay-out. De optie in Google Analytics vind je via Doelgroep > Browser en besturingssysteem > tabblad Schermresolutie. Voor ForResult.nl blijkt dat de meeste van de bezoekers de site bekijkt met een resolutie van 1280×1024 of 1366×768. De belangrijkste informatie moet bij deze resoluties dus zichtbaar zijn. Voor onze site geldt dat de meest cruciale tekst toegankelijk is voor iedereen zonder te scrollen. Echter zijn de blokjes ‘In de media’, ‘Portfolio’, ‘Tevreden klanten’ en ‘Referenties’ niet altijd zichtbaar. Zonde, omdat dit goede aanvullende informatie is voor potentiële klanten. Daarom hebben we naar aanleiding van deze test besloten een kleine aanpassing te gaan maken in ons webdesign.